入力フォームに「必須」「任意」両方のラベルをつけるだけで、コンバージョン率が上がる
2015/07/05
ECサイトの購入フォーム、資料請求フォーム、お問い合わせフォームなどの入力フォームに「必須」や「任意」のラベルはつけていますか?
入力フォームに「必須」「任意」両方のラベルをつけないとコンバージョン率が下がるけど、実際にやっているサイトは9%だけだよ!という海外の記事を紹介致します。
E-Commerce Checkouts Need to Mark Both Required and Optional Fields Explicitly (Only 9% Do So)
記事によると、15の大手ECサイトの調査と18の主要なモバイルサイトの調査、加えてBaymard Instituteが行った大規模な調査の結果、以下のことが実証されました。
1. It’s necessary to mark both optional and required fields (and not just one type)
2. Only denoting optional fields is worse than only denoting required fields
3. Forms where all fields are required still need to mark each individual field as required
4. The issue is even more severe on mobile site
スポンサーリンク
1. 入力フォームには、「任意」と「必須」両方のラベルをつける必要がある(片方だけはNG)
例えばECサイトの購入フォームの場合、お届け先の住所や名前などは絶対に必要な情報のため入力をしないと申込が完了しないような設定になっています。
しかし電話番号は、配達時の緊急連絡やトラブル対応のため、欲しい情報ではありますが荷物を届けるのに絶対必要な情報ではありません。そのため入力欄は設けているものの、入力しなくても申込が完了するようになっています。
しかしこういった「入力しなくても処理が完了する任意の入力欄」にも、「任意」のラベルを必ずつける必要があるということです。
ユーザーはサイト設計者が考えているほど、サイトをしっかりと見てません。
そのため、入力欄の1つずつにその情報が必要なのかどうか、サイト運営側でしっかりと示して上げる必要があります。
2. 「任意」のラベルだけつけるのは、「必須」のラベルだけつけるよりも悪い
何もラベルがついていない入力欄は入力しなくても良いと、人間は無意識に判断してしまいがちです。
「任意」のラベルだけつけて、「必須」のラベルをつけないのは一番ややこしいので絶対にやめましょう。
3. 全ての項目が「必須」であっても「必須」のラベルを各入力欄につける
全ての項目が必須な場合、いちいちラベルをつける必要がないと考えるのは大きな間違いです。
上で書いたように、「ユーザーはサイト設計者が考えているほど、サイトをしっかりと見てません」
ラベルがついていないと、勝手に任意だと解釈してしまう人もいます。
1つ1つの情報に対して丁寧に示してあげることが、コンバージョン率向上に繋がっていきます。
4. モバイルサイトでは特にこの問題が重要になる
スマホの普及により、オンラインショッピングをスマホで行う人は全体の4分の1にまで昇っています。
しかしスマホはPCに比べて、画面が小さく情報も見落としやすいです。
そのため、PC以上にユーザーに配慮したサイト設計が必要になります。
またスマホの場合PCより文字入力に時間がかかるため、仮に入力漏れで再入力が必要となった場合、もう一度入力するのが面倒になりサイトから離脱してしまうかもしれません。
これは非常にもったいないです。
日本の大手企業のケースも両方のラベルをつけているところは少ない
上記は海外の事例のため、日本企業のいくつかの資料請求フォームやお問い合わせフォームなどを見ましたが、大手企業でもほとんどのところは両方のラベルはつけずに「必須」のラベルだけでした。(具体的に企業名は出しませんが)
作業量としては数分で出来ることなので、コンバージョン率の低さに悩んでいる企業は是非一度試してみてはいかがでしょうか。
最新記事 by ふくえもん / FUKUEMON (全て見る)
- 行動経済学の「矛盾」 - 2025-05-03
- 【完全キャッシュレス & 顔認証を体験】リニューアル後の東京ドームの利便性と注意点 - 2022-03-29
- 【データでみる】プロ野球人気球団ランキング 2023年最新版 - 2021-04-01
- 【プロ野球】セ・リーグ全本拠地球場の現地観戦をA〜Dで項目別に評価 - 2020-11-23
- #GoToトラベル 「地域共通クーポン」 利用してわかった公式サイトに書かれていない注意点 - 2020-10-04
関連記事
-

-
(追記あり)【無料】「OneDrive」に100GBの容量を追加する方法
2分で完了する、期間限定のキャンペーン マイクロソフトが提供するクラウドストレー …
-

-
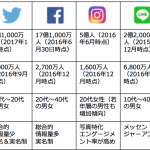
【2017年6月版】人気SNSの国内&世界のユーザー数まとめ(Twitter、Facebook、Instagram、LINE、Google+)
世界中に星の数ほどあるSNS/ソーシャルメディア。 企業のマーケティングの一環で …
-

-
ブログで年収「676万円」稼ぐ方法
どこかの怪しい情報商材販売ページみたいなタイトルです。 プロブロガー(本人が名乗 …
-

-
楽天市場を抜け出して、自社ECサイトを運営するためのサービス
「Amazonログイン&ペイメント」で自社ECサイトの弱点を解消 …
-

-
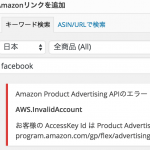
AmazonJSで「お客様の AccessKey Id は Product Advertising API に登録されていません。」と表示されたときの対処法
アマゾンのアソシエイトを簡単に設定出来るプラグインとして有名な、AmazonJS …
-

-
【比較】Windows 10で変わった機能やアイコン
2015年7月29日から無償アップグレード開始 Microsoftは「Windo …
-

-
Amazonより楽天のほうが安いもの
日本で巨大ECモールと言えば、日本では「Amazon」と「楽天市場」の2つが誰で …
-

-
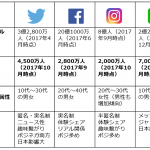
【2017年12月版】人気SNSの国内&世界のユーザー数まとめ(Twitter、Facebook、Instagram、LINE)
日本の主要SNSである、Twitter、Facebook、Instagram、L …
-

-
Amazon 本買取サービスを開始 1冊から無料集荷という驚異的な仕組み
買い取り価格を事前にWebサイトで確認 Amazonが6月3日(水)から「Ama …
-

-
NewsPicks、弱小ユーザーが「コメントランキング1位」を取ったけど
ホリエモンやプロピッカーを抜いて1位を獲得 経済ニュースキュレーションアプリ「N …


